- Flutter With Visual Studio
- Visual Studio Code Flutter Debug
- Visual Studio Code Flutter Extension
- Visual Studio Code Flutter Setup
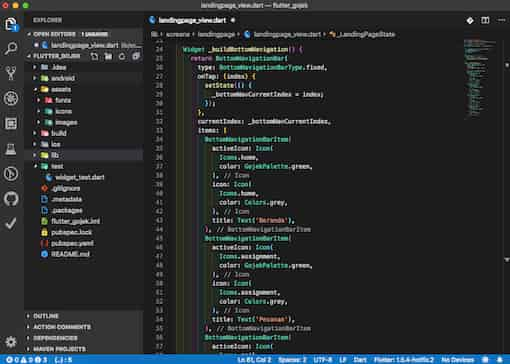
Introduction This VS Code extension adds support for effectively editing, refactoring, running, and reloading Flutter mobile apps, as well as support for the Dart programming language. Note: Projects should be run using F5 or the Debug menu for full debugging functionality. Running from the built-in terminal will not provide all features. Visual Studio Code. I don’t actually develop on the command line, however. When developing using Flutter, I use Visual Studio Code. This has a flutter debugger which I find useful. To run flutter from the debugger, you add a launch configuration. It looks like this.
- Installation and setup
- Creating projects
- Running and debugging
- Advanced debugging
- Editing tips for Flutter code
- Troubleshooting
Installation and setup
Follow the Set up an editor instructions toinstall the Dart and Flutter extensions(also called plugins).
Updating the extension
Updates to the extensions are shipped on a regular basis.By default, VS Code automatically updates extensions whenupdates are available.
To install updates manually:
- Click the Extensions button in the Side Bar.
- If the Flutter extension is shown with an available update,click the update button and then the reload button.
- Restart VS Code.
Creating projects
There are a couple ways to create a new project.
Creating a new project
Magyar oldal. To create a new Flutter project from the Flutterstarter app template:
- Open the Command Palette (
Ctrl+Shift+P(Cmd+Shift+Pon macOS)). - Select the Flutter: New Project command and press
Enter. - Enter your desired Project name.
- Select a Project location.
Opening a project from existing source code
To open an existing Flutter project:
- Click File > Open from the main IDE window.
- Browse to the directory holding your existingFlutter source code files.
- Click Open.
Editing code and viewing issues
The Flutter extension performs code analysis thatenables the following:
- Syntax highlighting
- Code completions based on rich type analysis
- Navigating to type declarations(Go to Definition or
F12),and finding type usages(Find All References orShift+F12) - Viewing all current source code problems(View > Problems or
Ctrl+Shift+M(Cmd+Shift+Mon macOS))Any analysis issues are shown in the Problems pane:
Running and debugging
참고: You can debug your app in a couple of ways.
- Using DevTools, a suite of debugging and profilingtools that run in a browser. DevTools replaces the previousbrowser-based profiling tool, Observatory, and includesfunctionality previously only available to Android Studioand IntelliJ, such as the Flutter inspector.
- Using VS Code’s built-in debugging features,such as setting breakpoints.
The instructions below describe features available in VS Code. For information on using launching DevTools, see Running DevTools from VS Code in the DevTools docs.
Start debugging by clicking Debug > Start Debuggingfrom the main IDE window, or press F5.
Selecting a target device
When a Flutter project is open in VS Code,you should see a set of Flutter specific entries in the status bar,including a Flutter SDK version and adevice name (or the message No Devices).
참고:
- If you do not see a Flutter version number or device info,your project might not have been detected as a Flutter project.Ensure that the folder that contains your
pubspec.yamlisinside a VS Code Workspace Folder. - If the status bar reads No Devices, Flutter has not beenable to discover any connected iOS or Android devices or simulators.You need to connect a device, or start a simulator or emulator,to proceed.
The Flutter extension automatically selects the last device connected.However, if you have multiple devices/simulators connected, clickdevice in the status bar to see a pick-listat the top of the screen. Select the device you want to use forrunning or debugging.
참고: If you want to try running your app on the web, but the Chrome (web) target doesn’t appear in the list of targets, make sure you’ve enabled web, as described in Building a web application.
Run app without breakpoints

- Click Debug > Start Without Debugging in themain IDE window, or press
Ctrl+F5.The status bar turns orange to show you are in a debug session.
Run app with breakpoints
- If desired, set breakpoints in your source code.
Click Debug > Start Debugging in the main IDE window,or press
F5.- The left Debug Sidebar shows stack frames and variables.
- The bottom Debug Console pane shows detailed logging output.
- Debugging is based on a default launch configuration.To customize, click the cog at the top of theDebug Sidebar to create a
launch.jsonfile.You can then modify the values.
Fast edit and refresh development cycle
Flutter offers a best-in-class developer cycle enabling youto see the effect of your changes almost instantly with theStateful Hot Reload feature. SeeUsing hot reload for details.
Advanced debugging
Debugging visual layout issues
During a debug session,several additional debugging commands are added to theCommand Palette and to the Flutter inspector.When space is limited, the icon is used as the visualversion of the label.
- Toggle Baseline Painting
- Causes each RenderBox to paint a line at each of its baselines.
- Toggle Repaint Rainbow
- Shows rotating colors on layers when repainting.
- Toggle Slow Animations
- Slows down animations to enable visual inspection.
- Toggle Debug Mode Banner
- Hides the debug mode banner even when running a debug build.
Debugging external libraries
By default, debugging an external library is disabledin the Flutter extension. To enable:
- Select Settings > Extensions > Dart Configuration.
- Check the
Debug External Librariesoption.
Editing tips for Flutter code
If you have additional tips we should share, let us know!
Assists & quick fixes

Assists are code changes related to a certain code identifier.A number of these are available when the cursor is placed on aFlutter widget identifier, as indicated by the yellow lightbulb icon.The assist can be invoked by clicking the lightbulb, or by using thekeyboard shortcut Ctrl+. (Cmd+. on Mac), as illustrated here:
Quick fixes are similar,only they are shown with a piece of code has an error and theycan assist in correcting it.
- Wrap with new widget assist
- This can be used when you have a widget that you want to wrapin a surrounding widget, for example if you want to wrap awidget in a
RoworColumn. - Wrap widget list with new widget assist
- Similar to the assist above, but for wrapping an existinglist of widgets rather than an individual widget.
- Convert child to children assist
- Changes a child argument to a children argument,and wraps the argument value in a list.
Snippets
Snippets can be used to speed up entering typical code structures.They are invoked by typing their prefix,and then selecting from the code completion window:
The Flutter extension includes the following snippets:
- Prefix
stless: Create a new subclass ofStatelessWidget. - Prefix
stful: Create a new subclass ofStatefulWidgetand its associated State subclass. - Prefix
stanim: Create a new subclass ofStatefulWidget,and its associated State subclass including a field initializedwith anAnimationController.
You can also define custom snippets by executingConfigure User Snippets from the Command Palette.
Keyboard shortcuts
Ctrl+Shift+Flutter With Visual Studio
F5(Cmd+Shift+Visual Studio Code Flutter Debug

F5 on macOS) performs a hot reload. Keyboard mappings can be changed by executing theOpen Keyboard Shortcuts command from the Command Palette.
Hot reload vs. hot restart
Hot reload works by injecting updated source code files into therunning Dart VM (Virtual Machine). This includes not onlyadding new classes, but also adding methods and fields toexisting classes, and changing existing functions.A few types of code changes cannot be hot reloaded though:
- Global variable initializers
- Static field initializers
- The
main()method of the app
For these changes, fully restart your application withouthaving to end your debugging session. To perform a hot restart,run the Flutter: Hot Restart command from theCommand Palette, or press Ctrl+F5.
Troubleshooting
Known issues and feedback
Visual Studio Code Flutter Extension
All known bugs are tracked in the issue tracker:Dart and Flutter extensions GitHub issue tracker.
We welcome feedback,both on bugs/issues and feature requests.Prior to filing new issues:
- Do a quick search in the issue trackers to see if theissue is already tracked.
- Make sure you are up to date with the most recentversion of the plugin.
Visual Studio Code Flutter Setup
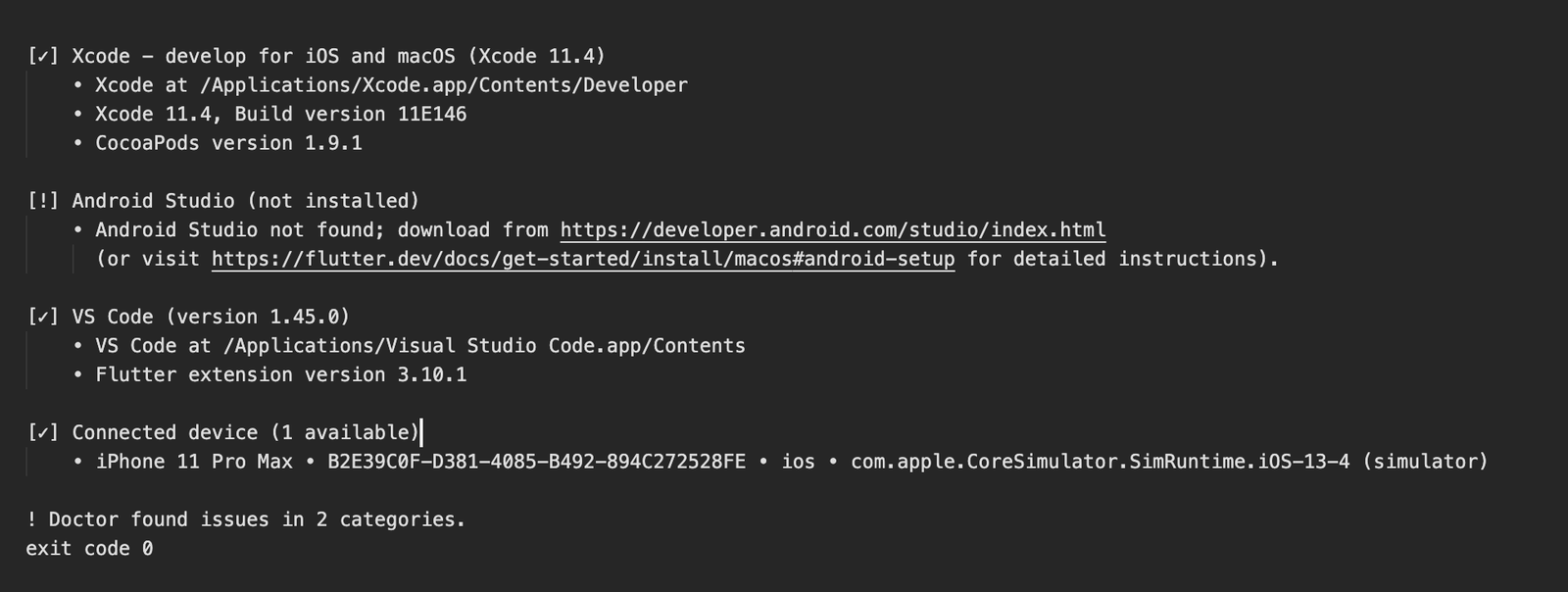
When filing new issues, include flutter doctor output.
