Designers, nowadays, have an arsenal of tools which help them compete in the industry with a ton of features packed in a single application, offering everything from screen design to prototyping to design handoff. This article could have a dozen different pieces of software in it but remembering how to use each one of them would be a real headache – let’s get to the top three UI design tools and find out which one is the best one for your needs.
1. Sketch

Zeplin normally displays all the layers in your Sketch file, even if they’re grouped. At some point, you might want to keep some groups together, as a single layer. After selecting the layer, use the shortcut “ Cmd + Shift + X ”. You can also do this through the menu: “ Plugins Zeplin Utilities Exclude Sublayers ”. Import and define variables, switch between 10 code languages, choose the font-size units, show/hide comments in code, and more. I really like the possibility of export elements even if they were not 'sliced' in Sketch, you seem to be the only tool that can do it. Download the Zeplin Mac app and use Sketch plugin, Figma plugin, etc. To import your designs into Zeplin. Then, in a few easy steps, import your screens into Kodika and save time on designing and developing your apps.
Sketch was a real phenomenon in the industry back in 2015, absorbing a great deal of users from the former king, Photoshop. This wind of change created a new standard for UI design tools with features such as artboards, symbols and exporting. Vector design and symbol systems are among many selling points of this design giant, not to mention the clean and intuitive UI. Regarding prototyping, Sketch does offer interactive prototyping by using Sketch Cloud, but since tools like InVision and Marvel have been on the market for a long while, it could take time for users to consider shifting to a new one. Besides, Sketch has a plethora of plugins making up in what the original app lacks, making this software nearly the perfect choice.
However, there is always room for improvement. The symbol system, which was innovative at the time, does require some learning so that newbies would get familiar with it. Furthermore, the macOS exclusiveness surely upsets the fragile egos of Windows users and rules the app out in the eyes of a huge amount of potential customers. Also, Sketch is $99/year, while most of its competitors are free for lightweight use.
Pros
- Vector design
- Reusable components (symbols)
- A plenty of plugins
Cons
- No Windows version
For downloading Sketch for yourself, see https://www.sketch.com/get/.
Figma

It’s not a big surprise that UI design tools these days share a lot of common features. Regarding this, it’s fair to say Figma is 70% similar to Sketch, but one of the highlights of the competitor is that it supports multi-platform as it is entirely web-based, ranging from macOS to web to Windows and even Linux. Additionally, Figma uses a revolutionary system called vector network, which will blow your mind when you see just how smart it is the first time you use it. Because words can’t entirely explain it, just see the video below.
And the cool stuff doesn’t stop there, oh no. Portraitpro 2020. Figma provides multiplayer design functionality, which means that the designers now can collaborate in real time. It also has a good deal of helpful plugins just like Sketch, but this time, we have a free plan for a starter pack with up to three projects. The professional plan sets you back $144/year (or $12/month) but it’s free for students and educators. The downside here is that due to it being a web-based tool, you can’t use Figma without an active internet connection. And if Chrome hasn’t squeezed your system RAM out yet, Figma will certainly put your memory availability to the test.
Pros
- Great vector network mechanism
- Real-time collaboration
- Has free plan
- Many plugins
- Multi-platform supported
Cons
- Can’t be used without Internet connect
- Require a decent amount of RAM and graphics cards
For using Figma, see https://www.figma.com/. Freeware.
Zeplin
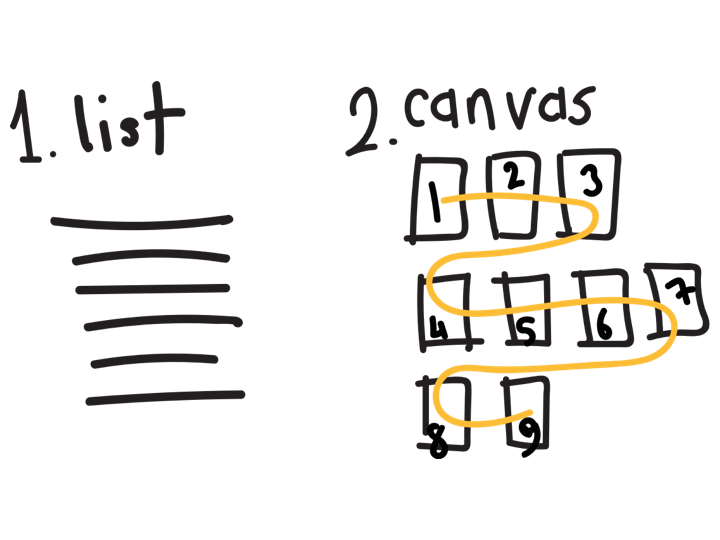
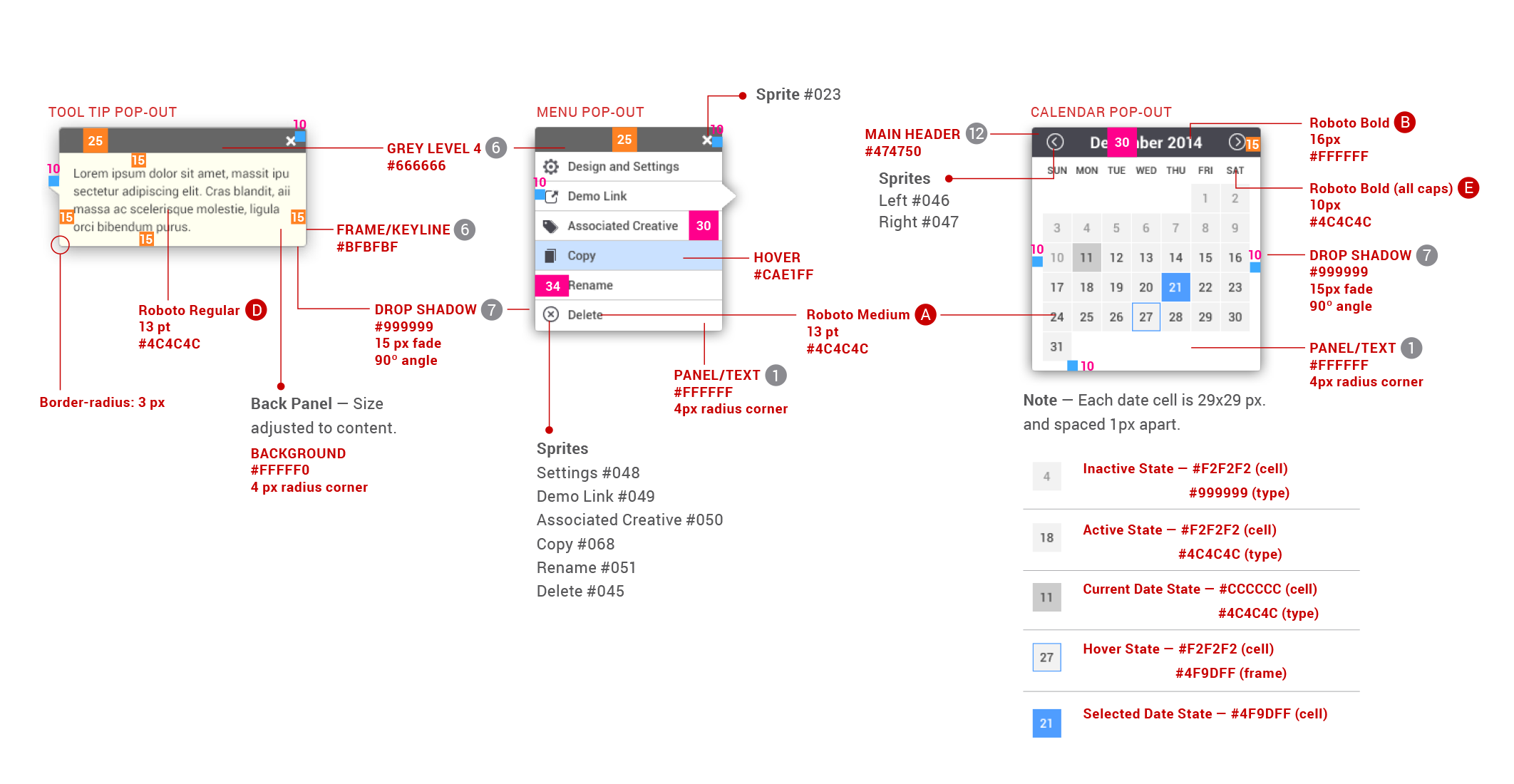
Zeplin is a tool that helps your team collaborate and organize a project seamlessly. Unlike the two aforementioned, Zeplin is not an independent UI design tool, which means you have to create and edit the design in other standalone tools like Sketch and Figma and then import the draft into Zeplin to use its features. The application focuses on collaboration but instead of real-time cooperative design work, the tool enables an array of organizing functionalities, including sorting screens by tags, which is really handy in large projects or projects with multiple screen sizes. Also, Zeplin grants the users the ability of managing project global styles and color palette in a separate and intuitive tab. Neat and semantic exporting feature for code snippets is another plus point, where the styling class names are as same as the layer names.
Though not being a web tool, at least Zeplin runs on both Windows and macOS as a full-fledged application, while the web version offers limited features specifically for developers. Just like Sketch and Figma, Zeplin is also geared up for the design game with a multitude of convenient plugins. And ultimately, it does offer a free plan for those who want to get accustomed to Zeplin’s ecosystem or to do small projects.
And despite not being equipped with a built-in prototyping app, it’s generally believed to be a good thing concentrating only on what the app is good at while leaving the building a prototype job for another complete app. However, this may vary up to your project and workflow.
Pros
- Neat organizing features
- Nice styling exporting
- Has a free plan
- Many plugins
- Available for both Windows and macOS
Cons
- No built-in prototyping tool.
For using Zeplin, you may check it out at https://app.zeplin.io/welcome.
Conclusion

If you have a team all using macOS and you know what you’re doing, then Sketch is good to go with the lowest cost and nice features.
If you meet your annual deductible in June, and need an MRI in July, it is covered by coinsurance. If the covered charges for an MRI are $2,000 and your coinsurance is 20 percent, you need to pay $400 ($2,000 x 20%). Your insurance company or health plan pays the other $1,600. $0 copay 1: Diagnostic services (such as sleep studies, CT scans) Up to $100 in an office 1. Up to $150 in a hospital 1. Chiropractic Care $30 per treatment; up to 20 visits per year: Dental Care $30 copay per evaluation; up to 2 per year. Medicare mri copay. An open MRI typically costs about the same as a conventional MRI, about $1,000-$5,000, depending on the parts of the body being examined. An upright MRI allows patients to be scanned while standing or sitting, which can be helpful in diagnosing certain conditions. An upright MRI typically costs about the same as a conventional MRI, about $1,000. (like an MRI or CT scan) Copay amount for each visit or test: $50: Note: You won’t need to pay any copays for X-rays, lab tests, or preventive tests and services like health screenings or immunizations. Inpatient care copay rates (Care that requires you to stay one or more days in a hospital). On MDsave, the cost of an MRI ranges from $313 to $3,074. Those on high deductible health plans or without insurance can shop, compare prices and save. Read more about how MDsave works. MRI or Magnetic Resonance Imaging is a medical testing procedure that physicians use to image different parts of the body.
Zeplin Desktop
If you want to try things out a little without any commitment, or you appreciate multi-platform support and real-time collaboration, indeed the choice here is Figma.
The advantages of Zeplin is design handoff and project organizing, so in case you have a big project that requires those standards, Zeplin is an indispensable selection to use together with other standalone UI design tools.
Announcing new features for product teams
Introducing Component Variants, Zapier Integration, and new Notifications experience. Learn more.
Designers have published 6,860,86764 Figma, Sketch and Adobe XD designs to Zeplin for development and collaboration in the past 30 days.
Get started for freeGo to projects →Leading product teams use Zeplin
Explore why →Publish designs for development
Go beyond specs. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop.
Zeplin Sketch Plugin
Developers get a 'locked' design to build from, while designers can iterate on the next great release.

Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
Bring together the multidisciplinary team
An accessible workspace that is friendly to non-designers including developers, product managers, copywriters and more.
Zeplin also helps the team collaborate by providing much needed organization and structure to native design files.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.
Extend your design system
Drive consistency by surfacing design system elements where developers can easily reuse them. Then, go even further by using Connected Components to extend designs to code!
open platform
Connect your tools and build custom workflows
Zeppelin Import Sketch Software
Leverage your investments in tools like Jira, Trello, Slack and VS Code through deep integrations with Zeplin.
With the Zeplin open API and webhooks, you can also create custom workflows to support your specific needs.
Zeplin Import Sketch File
Deliver on the promise of design
